
Es muy importante reconocer las ventajas de los diferentes tipos de formato que podemos usar en nuestros proyectos multimedia, en estos días es difícil disminuir las ventajas que poseen los vectores sobre los mapas de bits y viceversa, todo indica que ambos tipos de formatos tienen grandes ventajas y además que ambos trabajan muy bien juntos.
Sin embargo es bueno reconocer primero sus características:
Vectores: sabemos de los vectores que no se pixelan, dado que finalmente un vector es un simple código que renderiza una aplicación (navegadores web, editores vectoriales, entre otros.) Son muy usados en web para iconografías, fuentes y últimamente para animaciones digitales, sin embargo su naturaleza no les permite un gran nivel de detalle en la composición de la imagen, en este sentido un vector es muy bien recibido en cualquier proyecto cuando tenemos que usar pequeños detalles que necesitamos ver nítidamente en cualquier dispositivo, además debemos considerar que al ser código, dependeremos del tiempo de procesamiento del computador donde se esta renderizando el vector, nosotros incluimos vectores en muchos de nuestros proyectos, sobre todo en formatos SVG, WOFF y EOT, utilizamos InkScape para modifcarlos.
Ejemplo de SVG creado con InkScape:
<!--?xml version="1.0" encoding="iso-8859-1"?-->
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="83px" height="83px" viewbox="0 0 83 83" style="enable-background: new 0 0 83 83;" xml:space="preserve">
<g>
<path d="M81,36.166H2c-1.104,0-2,0.896-2,2v6.668c0,1.104,0.896,2,2,2h79c1.104,0,2-0.896,
2-2v-6.668 C83,37.062,82.104,36.166,81,36.166z"></path>
</g><g></g><g></g><g></g><g></g><g></g><g></g><g></g>
<g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g>
</svg>
El código anterior representa una línea negra:
Mapas de Bits: no podemos negar que son el formato predominante en la web, en términos coloquiales, los mapas de bits son todos los que se pixelan, pues la información de estos formatos se almacena en cada pixel de la imagen, mientras más pixels tiene la imagen por pulgada o centimetro, mejor será la calidad de la misma, el problema principal de este tipo de formatos es su peso, los usuarios hoy utilizan multiples canales para conectarse a cualquier tipo de plataforma, celulares, televisores, tablets, consolas, notebooks, entre otros, entonces se hace muy necesario conocer a nuestros usuarios para saber cuando utilizar un tipo de mapa de bits en cierta resolución y cuando no hacerlo, pues si un usuario se conecta desde su celular mientras va de viaje, probablemente tendrá problemas descargando las imágenes en alta definición que usaremos, es importante conocer donde se mueven nuestro usuarios para saber que ofrecerles, sin embargo no siempre es posible, y contamos con diferentes herramientas que permiten generar imágenes en diferentes resoluciones, pesos y tamaños para diferentes dispositivos.
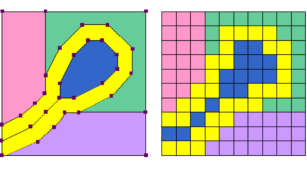
Entonces pensamos que un vector siempre es bueno cuando necesites pequeños detalles muy precisos y que siempre conserven una buena calidad, en casos como iconos los mapas de bits tienden a pixelarse cuando se agranda la pantalla, ocurre un problema como este:

Por otro lado los mapas de bits funcionan muy bien cuando necesitamos mostrar alto detalle en la composición de la imagen, por ejemplo un retrato, una pintura, un paisaje, cualquier tipo de imagen que permita mejor nivel de detalle en la imagen, independiente de si esto obliga a perder calidad al aumentar o disminuir el tamaño de la pantalla, nosotros decantamos siempre por usar PNG como formato de imagen, PNG es un formato de imagen sin perdida de calidad y que permite utilizar un canal alpha (transparencia), es decir que puedo decirle a la imagen que sectores deben ser transparentes total o parcialmente, esta gran ventaja nos ha llevado a usarla en casi todos los proyectos que hemos realizado.
¿Qué piensas?