
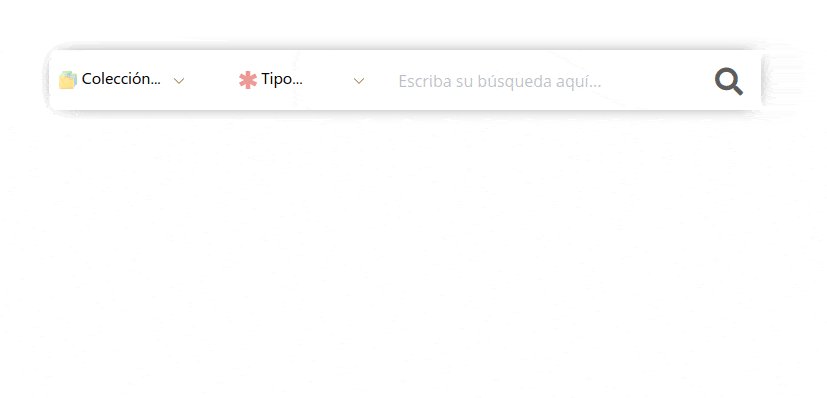
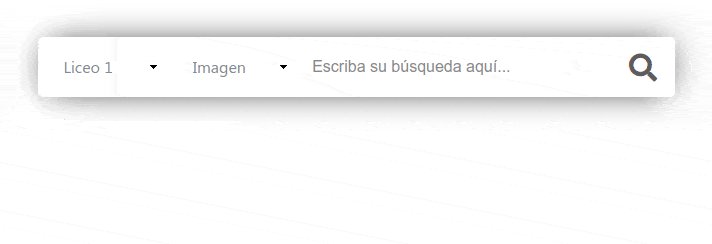
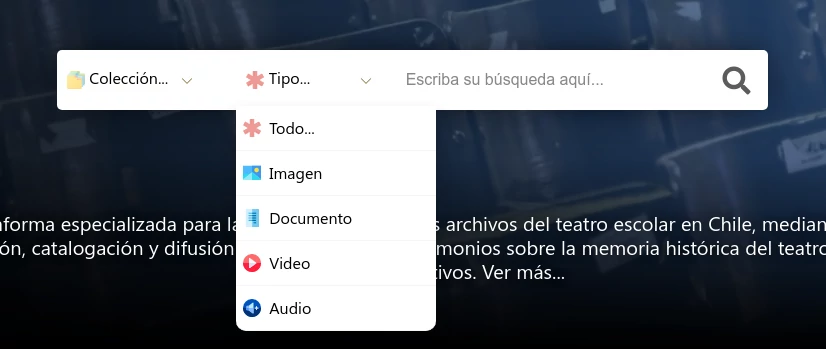
Hace algunas semanas compartimos con ustedes un nuevo proyecto de interfaces en el que trabajamos, ya tenemos algún avance y quisiéramos compartir con todos ustedes una primera aproximación gráfica del buscador principal; lo hemos aislado de la interfaz para una mejor visualización:

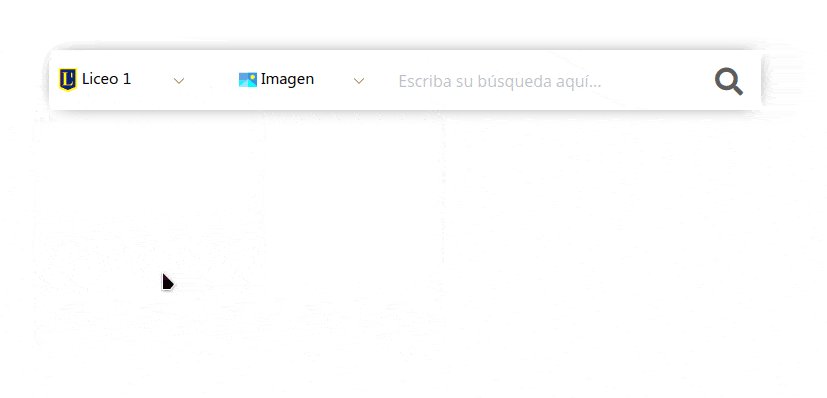
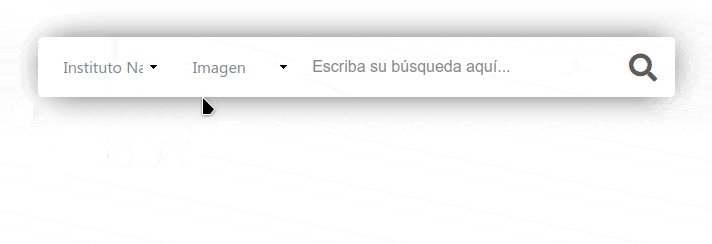
Como se observa en la imagen de portada, esta es una "plataforma especializada para la puesta en valor de los archivos del teatro escolar en Chile, mediante la recopilación, catalogación y difusión de documentos y testimonios sobre la memoria histórica del teatro aplicado en contextos educativos ... se plantea contribuir a la memoria histórica de la actividad teatral en la educación pública chilena a través de la recopilación de documentos y testimonios de los establecimientos educacionales Instituto Nacional y Liceo N°1 Javiera Carrera de Santiago" por lo que nuestro buscador fue pensado en aquellas instituciones. Como se observa observa, este buscador pre-filtra las 2 grandes colecciones disponibles en el archivo -Aplicado sobre Omeka, pero puede llevarse a DSpace o cualquier otra herramienta de código abierto-, estás colecciones son el Liceo 1 y el Instituto Nacional, y -aunque sabemos que queda claro- el usuario puede seleccionar una de ellas para acotar el ámbito de búsqueda, en principio utilizamos el común y silvestre menú desplegable de un formulario, algo como esto:

La más típica/común/fome/aburrida de las interacciones que se pueden desarrollar para un desplegable, y por ello decidimos darle una pequeña vuelta más, en cualquier caso esta interacción es adecuada para la mayoría de las ocasiones, sin embargo si lo que se busca es darle protagonismo al buscador principal, creemos necesario cuidar esos pequeños detalles visuales.
Desde el punto de vista técnico, el cambio realizado es significativo, aplicar un desplegable en un formulario no reviste mayor esfuerzo, sin embargo el desplegable que hemos desarrollado funciona diferente de un desplegable tradicional, en principio trabajamos solo con campos de tipo radio ocultos y con labels que encienden o apagan la selección del usuario, en otras palabras al hacer clic sobre una de las opciones de nuestro desplegable, en realidad se hace un click sobre un label que enciende un input de tipo radio oculto, el resto es programación en una librería de ecma y un poco de estilos en cascada.
En resumen, pasamos de algo como esto:
<select>
<option value="">Seleccione...</option>
<option value="1">Liceo 1</option>
<option value="2">Instituto Nacional</option>
</select>
A algo como esto:
<label for="tod">Todo...</label>
<label for="liceo">Liceo 1</label>
<label for="instituto">Instituto Nacional</label>
<input type="radio" id="todo" value="" name="col">
<input type="radio" id="liceo" value="1" name="col">
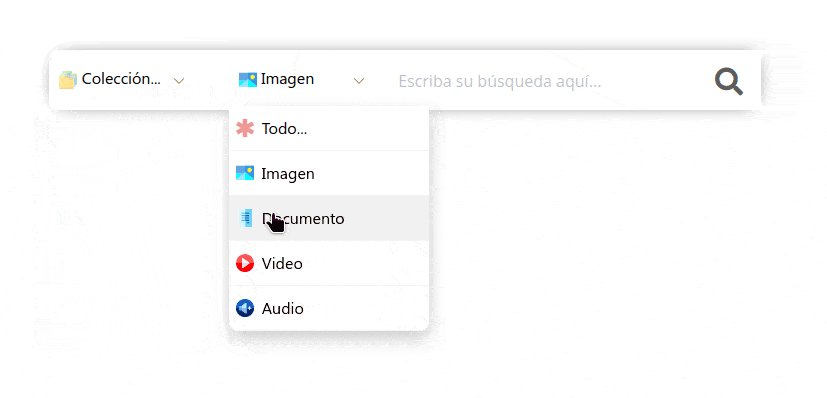
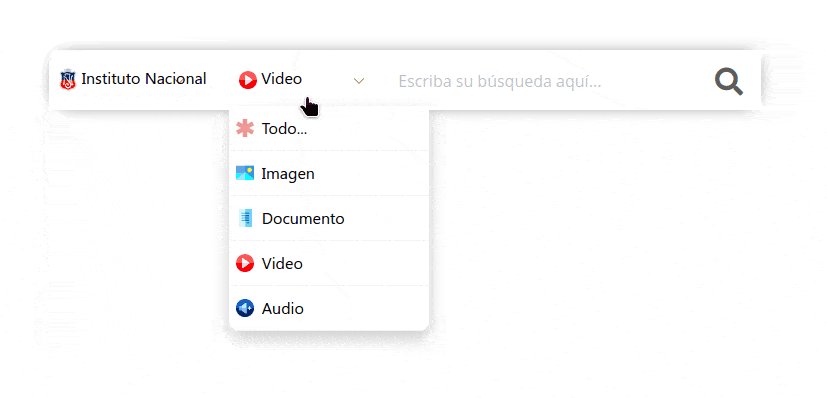
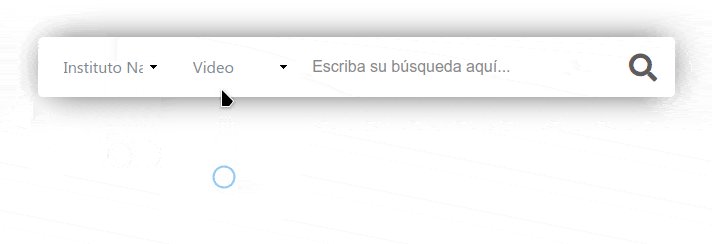
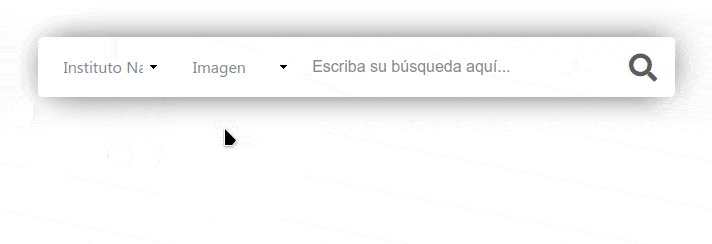
<input type="radio" id="instituto" value="2" name="col">Adicionalmente incorporamos un pre-filtro para el tipo de documento -basado en el metadato dc.type de Dublin Core, lo señalamos pues es importante para la carga de datos, es decir que si se desea que los documentos sean recuperados por alguno de esos tipos de documento, deben ser asociados a través del metadato-.

Si un ítem no posee un tipo asociado, y el usuario intenta recuperar por alguno de ellos, evidentemente no podrá, es importante definir, para este caso, una lista de tipos de documento habituales, e instar el uso de ese campo de metadato, de tal manera que todos los documentos queden asociados a alguno(s) de esos tipos de documento.
Respecto del diseño, es natural que podamos imaginar diferentes variantes para este buscador, "quizá los íconos no representan fielmente el espíritu del proyecto" o "los colores están muy saturados" o "debería probar con escala de grises", bueno, es cierto y es la idea de hacer pruebas con usuarios, pero de ello hablaremos en otro post, en principio intentamos utilizar las herramientas nativas de Omeka y utilizarlas en beneficio de la comunidad usuaria.
Quedamos atentos a cualquier posible comentario.
Hasta pronto!